Verbeter de gebruiksvriendelijkheid van je site met micro-animaties

In een digitale wereld staat gebruikerservaring centraal. Micro-animaties tillen die ervaring naar een hoger niveau. Maar wat zijn micro-animaties, welke soorten bestaan er en wat zijn goede voorbeelden? Je leest er meer over in dit artikel.
Het begint bij een goede gebruikerservaring
Een gebruiksvriendelijke website is belangrijk. Je wilt ervoor zorgen dat gebruikers niet in de war raken van je app of website. Micro-animaties kunnen gebruikers helpen om toch hun weg te vinden in een overvloed aan informatie. Zo haken zij niet af en loop jij geen websitebezoekers mis.
Wat zijn animaties?
Voordat we dieper ingaan op micro-animaties, leg ik je kort uit wat animaties zijn. Een animatie is een serie van stilstaande beelden die razendsnel wordt afgespeeld. Hierdoor lijkt het alsof die serie beweegt. De bewegende beelden worden ook wel frames genoemd. Goede voorbeelden van animaties zijn tekenfilms en de bekende 3D-films van Pixar Studios.
Wat zijn micro-animaties?
Micro-animaties zijn korte, meer subtiele animaties die bijvoorbeeld een stuk tekst, een icoon of een knop laten bewegen. Denk bijvoorbeeld aan Call To Actions, zoals een bestelknop. Of een vinkje in je scherm nadat je succesvol bent ingeschreven voor een nieuwsbrief. Micro-animaties maken navigeren en interacteren makkelijker én zorgen voor controle over de aandacht van gebruikers.
4 belangrijke componenten
Er zijn 4 belangrijke componenten bij het gebruiken van micro-animaties:
- Triggers
- Rules
- Feedback
- Loops & modes
1. Triggers
De trigger is de actie die de micro-animatie activeert. Dit kan een actie zoals scrollen, klikken, swipen of hoveren (met je muis bewegen).
2. Rules
De rules bepalen de reactie op de trigger. Zo kun je er bijvoorbeeld voor zorgen dat gebruikers op de bestelpagina terechtkomen als zij ergens op klikken.
3. Feedback
De feedback maakt de gebruiker duidelijk wat voor actie er is ondernomen. Een mooi voorbeeld is het afbeelden van een groen vinkje zodra gebruikers succesvol zijn ingeschreven voor een nieuwsbrief.
4. Loops & modes
Loops & modes bepalen de duur van de micro-animatie en of eventuele herhaling nodig is. Is de micro-animatie zichtbaar voor 5, 10 of misschien wel 20 seconden? Blijft de micro-animatie opnieuw afspelen, of slechts 1 keer? Dit zijn factoren waar je over na moet denken.
Welke soorten micro-animaties zijn er?
Er zijn 2 soorten micro-animaties, namelijk statische en dynamische. Beide zijn handig, maar ze verschillen wel van elkaar. Ik leg het je uit.
1. Statische micro-animaties
Statische micro-animaties zijn over het algemeen makkelijk te maken. Denk aan een gif die automatisch afspeelt, of een korte video met uitleg over een product of dienst.
2. Dynamische micro-animaties
Dynamische micro-animaties zijn elementen die van positie veranderen op basis van hovers en scrolling. Wanneer je met je muis of vinger over een icoontje gaat, gaat het icoontje bewegen. Dit wordt vaak gebruikt om belangrijke content uit te lichten, of om producten en diensten aantrekkelijk aan te bieden. Het is namelijk een goede manier om aandacht van bezoekers te trekken.
3 voorbeelden van micro-animaties
Voordat je een micro-animatie toevoegt, is het goed om na te denken over je doel. Wil je zorgen voor focus bij de gebruiker, of wil je de gebruiker feedback geven? Ik maak het je makkelijker met wat voorbeelden.
1. Focus
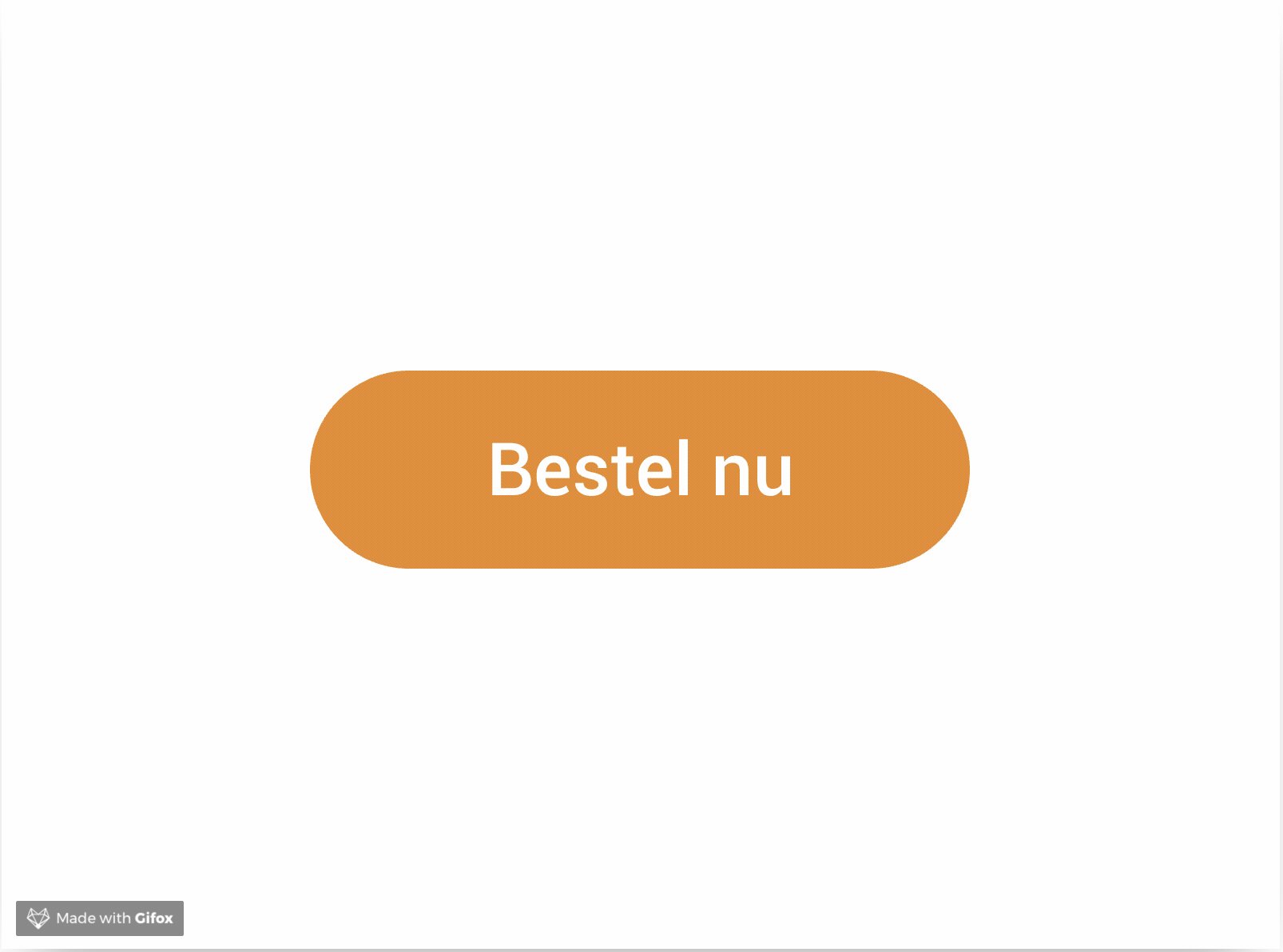
Soms wil je ergens de volledige focus op leggen. Daarom vind je op vele webshops zogenaamde Call To Actions. Dit is bijvoorbeeld een bestelknop met ‘Koop nu’ of ‘Bestel’. Micro-animaties kunnen helpen om de bestelknop nog meer op te laten vallen. Zo kun je er bijvoorbeeld voor kiezen dat de knop van kleur verandert bij het scrollen.

Voorbeeld van een Call To Action
2. Voortgang
Ook voortgangsprocessen kun je met micro-animaties weergeven. Denk bijvoorbeeld aan de statusupdate tijdens het uploaden van een bestand. Hiermee kun je gebruikers aangeven hoe lang het proces nog duurt.

Voorbeeld van een statusupdate
3. Feedback
Tot slot kun je met micro-animaties feedback geven. Bijvoorbeeld door een ‘check’ af te beelden zodra je klanten hun gegevens correct invullen, of een duim omhoog zodra zij succesvol zijn ingeschreven voor een nieuwsbrief.

Voorbeeld van een succesvolle actie
2 laatste tips voor het toevoegen van micro-animaties
Inmiddels begrijp je wat micro-animaties zijn en waar je ze voor kunt gebruiken. Ik geef je 2 laatste tips die belangrijk zijn om te onthouden.
1. Let op gebruiksvriendelijkheid
De flow, de timing en de snelheid van een micro-animatie moeten goed zijn. Als een micro-animatie stroef loopt, kan het lijken op een bug (softwarefout). Dan oogt een website, interface of mobiele app meteen minder aantrekkelijk en professioneel. Denk daarom na over de loop van je micro-animatie:
- Hoe lang duurt de micro-animatie?
- Blijft de animatie herhalen?
- Verandert de micro-animatie na een paar keer?
2. Maak het niet te bont
Te veel micro-animaties leiden af en werken averechts. Je wil dat gebruikers beter hun weg kunnen vinden op jouw website of app, niet dat zij juist worden overrompeld met informatie. Daarnaast wil je niet voor vertragingen en hindernissen zorgen. Maak dus zeker gebruik van micro-animaties, maar doe het met mate. Wil je meerdere micro-animaties gebruiken? Wees consistent en gebruik niet te veel verschillende stijlen.
Micro-animaties toepassen op je site of in je app
Mensen houden van visuele content. Visuele content wordt bijvoorbeeld 40 keer sneller gedeeld op social media. Dat maakt micro-animaties aantrekkelijk om te gebruiken op je site of in je app. Daarnaast maken ze de ervaring van gebruikers makkelijker. Denk aan een knop met ‘Probeer het nu’ bij een nieuwe dienst die je promoot. Gebruikers kunnen zo snel vinden wat ze zoeken. Maar hoe voeg je een micro-animatie toe? Er zijn meerdere manieren, die ik hieronder toelicht.
Micro-animaties toevoegen
Vaak kun je gemakkelijk micro-animaties toevoegen met een contentmanagementsysteem zoals WordPress. Afhankelijk van je plugins en thema’s kun je deze zelf aanpassen. Zo kun je buttons toevoegen en deze laten veranderen van kleur zodra iemand erop klikt.
Zelf micro-animaties maken
Wil je wat creatiever zijn? Je kunt zelf micro-animaties creëren. Er zijn verschillende tools die je hiervoor kunt uitproberen. Ik geef je een overzicht:
- Xcode
- Android Studio
- Framer
- CSS Animation
- Invision
- Marvel
- Principle
- Adobe CC
- Origami Studio
- Propopie
- After Effects
Let op: Dit is echter lastig en kan een uitdaging zijn voor mensen met weinig tot geen design-skills en technische vaardigheden.
Micro-animaties in een notendop
Je weet nu wat micro-animaties zijn, hoe je ze kunt gebruiken en waar je rekening mee moet houden. Heb jij zelf nog goede tips over micro-animaties? Je kunt hieronder een reactie achterlaten. Succes!

Webhosting
Ontwikkel razendsnel websites op betrouwbare en snelle webhosting. Inclusief uitgebreide features.
- 7 dagen p/w hostingsupport
- Installeer in 1 klik WordPress
- Gratis Wildcard SSL
- Zakelijke e-mail
- Stabiel en razendsnel platform
- Direct opgeleverd