WordPress 6.0 is uit: deze 14 functies zijn nieuw

Om de zoveel tijd brengt WordPress een grote update uit. Zoals WordPress 6.0. Deze ‘major’ update bevat verbeteringen, functionaliteiten en veranderingen. Benieuwd naar wat WordPress 6.0 je te bieden heeft? Je vindt de belangrijkste highlights in dit artikel.
WordPress 6.0 releasedatum
Op 24 mei 2022 is WordPress 6.0 gelanceerd. Deze nieuwe versie van het cms wordt ook wel ‘Arturo’ genoemd, naar jazzmuzikant Arturo O’Farrill. Arturo is bekend om zijn invloed op de hedendaagse jazz. De naam Arturo past in het straatje van de plugin Hello Dolly, de (vrijwel onnodige) WordPress-plugin die een 1 zin uit het liedje ‘Hello, Dolly’ toont.
De 14 belangrijkste veranderingen in WordPress 6.0
WordPress 6.0 bevat een aantal nieuwe gebruiksvriendelijke functionaliteiten. De belangrijkste hiervan is de ‘full site editing’. Dit houdt in dat je vrijwel alle onderdelen van je site kunt aanpassen zonder te coderen. Ik vermoed dat WordPress deze nieuwe functie heeft geïntegreerd om een actuele speler te blijven in de groeiende markt van drag-and-drop-sitebuilders.
Om gebruik te maken van full site editing, dien je een WordPress-thema te kiezen dat werkt op basis van blokken. Op de website van WordPress.org vind je diverse blokthema’s.
Wil je weten wat de andere nieuwe functionaliteiten in WordPress 6.0 zijn? Hieronder bespreek ik de 14 belangrijkste.
1. Een betere schrijfervaring
Allereerst hebben de ontwikkelaars van WordPress het schrijven van teksten onder handen genomen. Hieronder vind je een greep uit de verbeteringen.
Selecteer eenvoudig een tekst in meerdere blokken
Voorheen was het lastig om een stuk tekst in meerdere blokken te selecteren. Als je een tekstdeel wilde selecteren, werden beide blokken in hun geheel geselecteerd. Dit is opgelost. Nu kun je eenvoudig een stuk tekst bewerken, kopiëren en plakken.
Een shortcut naar interne links
Wil je naar een interne pagina of bericht linken? Gebruik dan de shortcut ‘[[‘. Zo werkt het:
- Ga met je muis in een paragraaf staan en typ ‘[[‘.
- Typ de naam van de pagina of het bericht waarnaar je wilt linken.
- Klik op de pagina of het bericht.
- Er is een link naar de pagina of het bericht ingevoegd.
2. Switch eenvoudig tussen stijlen
Ook pas je het uiterlijk van je WordPress-website een stuk eenvoudiger aan. Via de nieuwe thema-editor verander je van stijl die op jouw gehele site wordt doorgevoerd. Je hoeft hiervoor niet van thema te wisselen of in de code te duiken. Let op: je kunt de thema-editor alleen gebruiken als je gekozen thema dit ondersteunt. Anders dien je de Customizer te gebruiken om je thema aan te passen.
Via de nieuwe thema-editor switch je eenvoudig van stijl:
- Ga in het Dashboard-menu links naar ‘Weergave’.
- Klik op ‘Editor’.
- Klik rechtsboven in het Editor-menu op ‘◐’.
- Ga naar ‘Blader door stijlen’.
- Kies een stijl.
- Klik op ‘Opslaan’.
In dezelfde thema-editor pas je de typografie, kleuren en lay-out aan van een pagina, bericht of blok.
3. Bewerk meer thema-templates
Een derde nieuwe mogelijkheid binnen WordPress 6.0 is het aanpassen van meer templates. Templates zijn paginaontwerpen voor specifieke doeleinden. Afhankelijk van het thema dat je hebt gekozen, pas je het uiterlijk en de inhoud van verschillende pagina’s aan. Denk aan een:
- berichtpagina;
- statische homepagina;
- zoekresultaat;
- 404-pagina.
Een template aanpassen
Voorheen moest je in de code duiken om een bepaald element op een pagina aan te passen. Nu hoeft dat niet meer. Wil je bijvoorbeeld een knop op de auteurspagina? Of een andere kleur op de tagpagina? Dan volg je deze stappen:
- Ga in het Dashboard-menu links naar ‘Weergave’.
- Klik op ‘Editor’.
- Klik linksboven op het WordPress-logo ‘W’.
- Ga naar ‘Templates’.
- Klik op de template die je wilt aanpassen.
- Tevreden? Klik op ‘Opslaan’.
Bewerktip: Je hebt de optie om de header en de footer van je website aan te passen. Dit kan echter alleen als het thema dat je hebt gekozen de thema-editor ondersteunt.
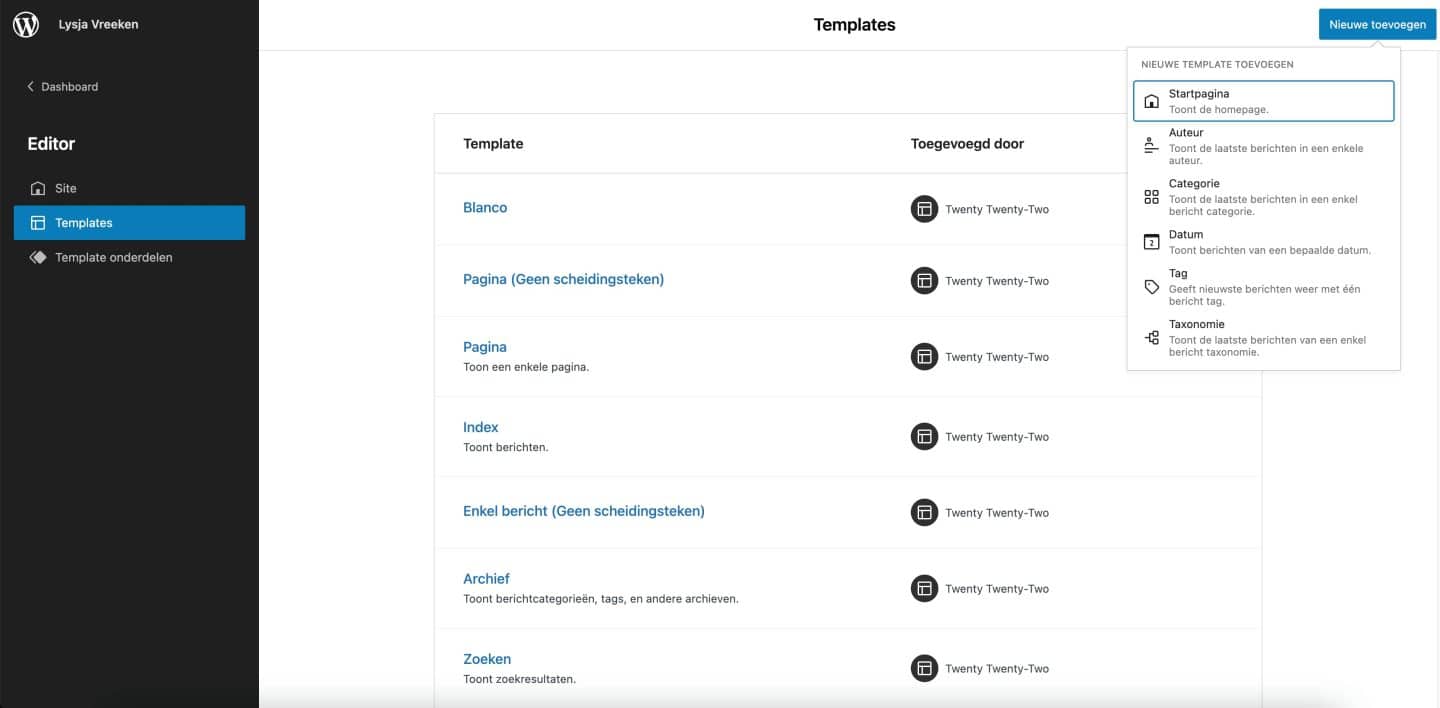
Nieuwe templates
In WordPress 6.0 beschik je ook over nieuwe templates. Deze vind je via de thema-editor.
- Startpagina
Dit template toont de homepagina van je website. - Categorie
Dit template toont de laatste berichten van een categorie. - Auteur
Dit template toont de laatste berichten van een auteur. - Datum
Dit template toont de berichten van een bepaalde datum. - Tag
Dit template geeft de nieuwste berichten weer die gekoppeld zijn aan een tag. - Taxonomie
Dit template toont de laatste berichten van een taxonomie.
Wanneer je een of meerdere van de bovenstaande templates toevoegt, dan zijn ze nog leeg. Je bepaalt dus helemaal zelf wat er in de template komt te staan.

4. Kopieer de gehele inhoud of exporteer een thema
Een andere nieuwe functionaliteit in WordPress 6.0 is het kopiëren van de gehele inhoud of het exporteren van een thema. Dit is handig als je dezelfde opmaak wilt gebruiken op een andere pagina of in een bericht. Of als je meerdere websites runt en hetzelfde thema wilt gebruiken.
Zo kopieer je de inhoud van een pagina of bericht:
- Ga in het Dashboard-menu links naar ‘Berichten’ of ‘Pagina’s’.
- Klik op een bestaand bericht of een bestaande pagina.
- Klik rechtsboven op de 3 puntjes.
- Selecteer ‘Kopieer alle inhoud’.
Zo exporteer je een thema:
- Ga in het Dashboard-menu links naar ‘Weergave’.
- Klik op ‘Editor’.
- Klik rechtsboven op de 3 puntjes.
- Selecteer ‘Exporteren’.
- Het zip-bestand is gedownload naar je computer.
5. Nieuwe blokken
In WordPress 6.0 zijn er ook nieuwe blokken geïntroduceerd. Hierdoor heb je nog meer vrijheid om je website tot in de details te ontwerpen.
Dit zijn de belangrijkste hoofdblokken:
- Berichtauteur
Via dit blok laat je zien wie het bericht of de pagina heeft geschreven. Je stelt onder meer de avatar-grootte, kleuren, typografie en afmetingen in. - Bericht auteur biografie
Met dit blok plaats je de biografie van de auteur in een bericht of op een pagina. De biografie schrijf je als je WordPress-gebruikers beheert. Ook stel je de kleuren, typografie en afmetingen in. - Lees meer
Via de ‘Lees meer’-knop navigeren bezoekers naar een bericht of pagina. Deze knop zie je vaak op de homepagina of een overzichtspagina. In het blok stel je onder andere de kleur, typografie en afmetingen in. - Geen resultaten in query loop
Dit blok kun je alleen gebruiken binnen het blok ‘Query loop’. Hierin voeg je een stuk tekst toe die of een andere blok toe dat wordt getoond als een zoekopdracht van een bezoekers geen resultaat oplevert. - Avatar
Met dit blok laat je de afbeelding van een gebruikersprofiel zien. Ook bepaal je de afmetingen van de afbeelding en voeg je eventueel een link toe naar het gebruikersprofiel. - Reactie query loop
Voorheen moest je in de code duiken om de sectie van WordPress-reacties aan te passen. Nu hoeft dat niet meer met het ‘Reactie query loop’-blok. Je past onder andere eenvoudig de kleuren, typografie en afmetingen aan.
Daarnaast zijn er ook nog andere blokken geïntroduceerd:
- Navigatiemenu
Dit is het menu van je website. - Berichttitel
Dit is de titel van een bericht, pagina of ander berichttype. - Volgend bericht
Dit is de linktekst ‘Volgend bericht’ die verwijst naar het eerstvolgende bericht dat op de website staat. - Vorig bericht
Dit is de linktekst ‘Vorig bericht’ die verwijst naar het eerstvolgende bericht dat op de website staat. - Bericht reacties formulier
Dit is het reactieformulier van de reactiesectie in een bericht of op een pagina. - Termbeschrijving
Hiermee geef je de beschrijving van categorieën, tags of andere taxonomieën weer op een archiefpagina.
6. Blokken zijn verbeterd
Naast de bovenstaande nieuwe blokken zijn er een aantal blokken aangepast. Een greep uit de nieuwe snufjes:
- Je kunt nu een uitgelichte afbeelding als omslag gebruiken.
- De opties om afbeeldingen aan te passen zijn uitgebreid. Zo schaal je afbeeldingen met je muis naar de juiste grootte.
- Als je een bepaald blok hebt toegevoegd, toont de thema-editor automatisch blokken of Patterns die bij het geplaatste blok passen.
- Het ‘Query loop’-blok heeft filters waarmee je categorieën, tags, auteurs en keywords toevoegt.
7. Blokken vergrendelen
Werk je samen aan een website? Draag je een pagina of bericht over? Of maak je websites voor klanten? Dan wil je voorkomen dat blokken worden gewijzigd en dat de site stuk gaat. In WordPress 6.0 heb je nu de optie om blokken te vergrendelen.
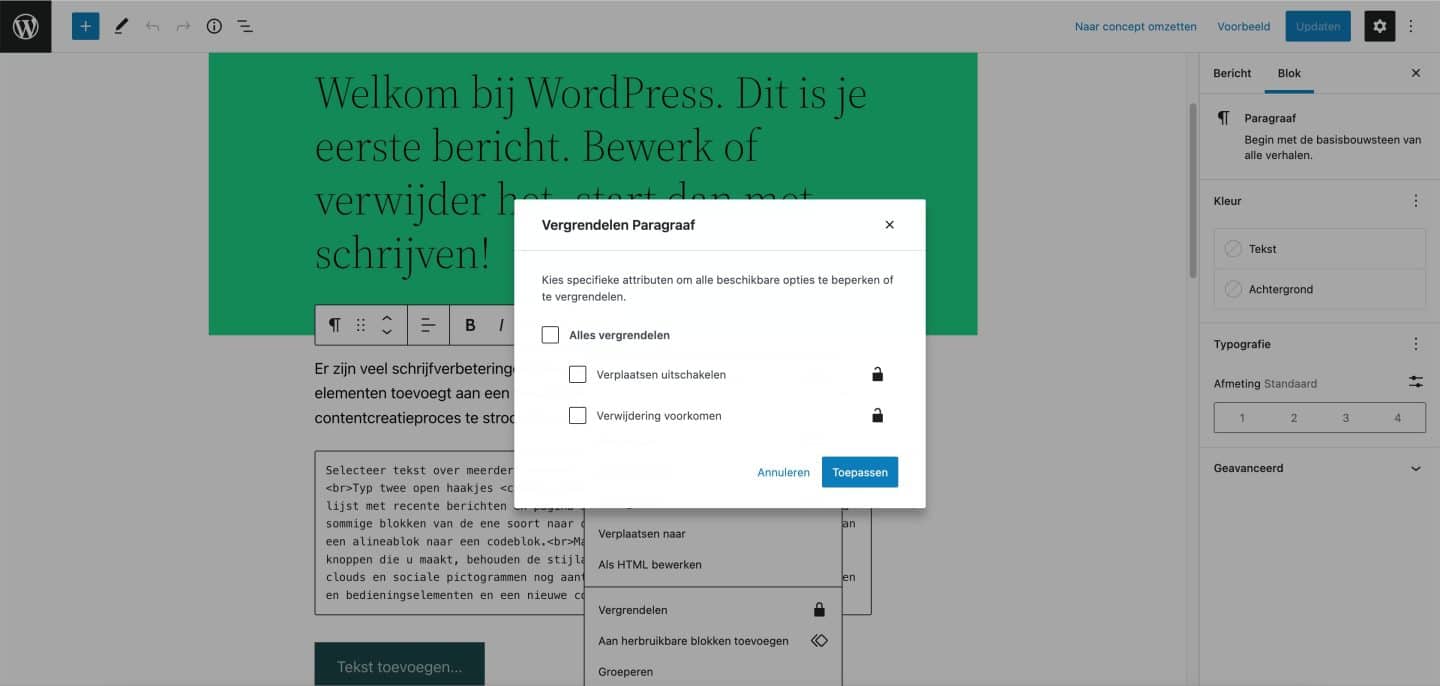
Zo vergrendel je een blok:
- Ga in het Dashboard-menu links naar ‘Berichten’.
- Klik op een bestaand bericht of maak een nieuw bericht aan.
- Selecteer het blok dat je wilt vergrendelen.
- Klik in de menubalk die verschijnt rechts op de 3 puntjes.
- Klik op ‘Vergrendelen’.
- Kies of je het verplaatsen of verwijderen van een blok wilt voorkomen of allebei.
- Klik op ‘Toepassen’.

8. Betere integratie van Patterns
In WordPress 5.5 werden Patterns (patronen) geïntroduceerd, maar ze speelden nog geen echte rol in het bouwen van een website. Daar is verandering in gebracht bij WordPress 6.0.
Wat zijn Patterns?
Patterns zijn kant-en-klare blokken voor je site. Dit kan een prijstabel met producten zijn, een eenvoudige CTA (Call To Action) of een videotrailer met een stuk tekst aan de zijkant. De standaard-Patterns vind je in een bericht of op een pagina van je WordPress-installatie door linksboven op ‘+’ te klikken en te navigeren naar ‘Patronen’.
Kant-en-klare Patterns
Naast de standaard Patterns zijn er veel meer mooie, kant-en-klare ontwerpen te vinden op de website van WordPress.org via de menutab ‘Patterns’. En je kunt ze eenvoudig toevoegen aan een bericht of pagina:
- Ga naar WordPress.org.
- Klik in het menu op ‘Download & Extend’ > ‘Patterns’.
- Kies een Pattern naar keuze uit.
- Ga naar het Pattern.
- Klik op ‘Copy Pattern’.
- Ga in het Dashboard naar het bericht of de pagina waar je het Pattern wilt gebruiken.
- Ga met je muis op de gewenste plek staan.
- Plak het Pattern via ‘Ctrl’ + ‘v’ (Windows) of ‘Command’ + ‘v’ (Mac).
Maak je zelf thema’s op basis van blokken? Via het bestand ‘theme.json’ voeg je specifieke Patterns toe aan het thema, zodat je gebruikers deze eenvoudig vinden en kunnen gebruiken. Gebruik hiervoor deze documentatie van WordPress.
Zelf Patterns maken
Wil je zelf Patterns maken? Bijvoorbeeld om kant-en-klare blokken te maken die je op meerdere pagina’s gebruikt? Of om mooie designs met andere WordPress-gebruikers te delen? Je maakt Patterns zelf via een WordPress.org-account. Zo ga je te werk:
- Ga naar WordPress.org.
- Klik in het menu op ‘Download & Extend’ > ‘Patterns’.
- Klik onder de zoekbalk op ‘Create a new pattern’.
- Lees de guidelines.
- Log in met je WordPress.org-account.
- Ontwerp je Pattern.
- Tevreden? Klik op ‘Submit’.
9. Verbeterde designtools
Ook de designtools in de Gutenberg-editor hebben een upgrade gekregen. De volgende nieuwe functies zijn toegevoegd:
- Je hebt de mogelijkheid om een rand (border) toe te voegen aan een blok.
- In de sitebar van Gutenberg is het kleurenonderdeel efficiënter ingericht, waardoor er ruimte wordt bespaard.
- Er zijn nieuwe kleurenopties beschikbaar. Zo heb je de optie om een kleurenverloop te maken op basis van je thema of je kiest uit standaard verlopen.
- In het ‘Groep’-blok, een verzameling van groepen, pas je in 1 keer de kleuren, afmetingen, rand en typografie van alle blokken binnen de groep aan.
- Je verandert eenvoudig de lay-out van alle blokken in het ‘Groep’-blok. Zet ze in een groep, rij of stapel ze op.
- In het blok ‘Galerij’ is het nu mogelijk om een witruimte of helemaal geen ruimte tussen afbeeldingen toe te voegen.
Blokstyling blijft behouden
Verander je een blok naar een ander blok, bijvoorbeeld een paragraaf naar een koptekst? Dan blijft de styling die je hebt toegepast, behouden. Zo hoef je niet alles opnieuw in te stellen. Dit geldt ook voor alle knoppen die je op een pagina of in een bericht toevoegt. Elke nieuwe knop neemt automatisch de styling van de eerste knop over.
Meer instellingen voor social media en tags
De blokken voor socialmedia-iconen en voor een tagwolk bevatten meer instellingen. Zo maak je ze voor bezoekers aantrekkelijker om op te klikken.
10. Verbeterde lijstweergave
In WordPress 6.0 is de lijstweergave van een bericht of pagina verbeterd. In vorige WordPress-versies was de lijstweergave erg lang. Nu kun je de blokken in- en uitklappen, wat ruimte scheelt. Daarnaast:
- selecteer je meerdere blokken en pas je ze in bulk aan;
- selecteer je een blok in de lijst en sleept dit eenvoudig naar een andere plek;
- klik je op een blok in de lijst en word je automatisch naar het blok in het bericht of op de pagina geleidt.
11. WordPress Webfonts API
De WordPress Webfonts API is een krachtige nieuwe functie voor webdevelopers. Via deze functionaliteit voegen ze aangepaste lettertypen (fonts) toe aan een WordPress-thema. WordPress Webfonts API leidt tot betere prestaties, meer gebruikersprivacy en is toekomstbestendig. Zo hoeven webdevelopers zich geen zorgen maken over de zogenoemde ‘font-face’ of het cross domain-beleid, het inladen van lettertypen vanaf een externe server (computer) of website. WordPress Webfonts API is dus eigenlijk een standaard, waardoor het een routinematige toepassing wordt.
Voeg lettertypes toe in theme.json
Webdevelopers beheren nu vanaf 1 plek lettertypes. Ook worden eventuele wijzigingen toegepast op plekken die WordPress Webfonts API gebruiken. Alle lettertypes die je op je WordPress-website gebruikt, staan en voeg je toe in het theme.json-bestand van een WordPress-thema. Dit doe je via (s)ftp. Vervolgens zie je in de editor het lettertype terug.
Voor meer informatie over de WordPress Webfonts API bekijk je deze pagina van WordPress.org.
Via de onderstaande stappen voeg je een lettertype toe aan het theme.json-bestand. Doe dit alleen als je kennis van ccs en coderen hebt.
- Download een Google-font naar je computer.
- Maak via FileZilla verbinding met de server waarop jouw website draait. Gebruik hiervoor onze handleiding ‘Website uploaden en downloaden via FileZilla’.
- Ga aan de rechterkant naar de map ‘webspace’ en dubbelklik op deze map om de inhoud ervan te bekijken. Let op: een VPS heeft geen webspace.
- Ga naar de root-folder via ‘httpdocs’ > jouw domeinnaam > ‘wp-content’ > ‘themes’.
- Download het theme.json-bestand naar je computer en open dit met bijvoorbeeld het programma ‘Kladblok’.
- Zoek naar de volgende code via ‘Ctrl’ + ‘f’:
"settings": {
"typography": {
"fontFamilies": [
{- Voeg de gedownloade font-code onder de bovenstaande code toe.
- Sla het bestand op.
- Upload het bestand via (s)ftp naar de juiste plek.
Let op: De bovenstaande stappen kunnen anders zijn, afhankelijk van je gekozen thema.
12. Controleer de instellingen voor livegang
Sta je op het punt om een nieuw bericht of pagina live te zetten? Dan krijg je, voordat je op de knop ‘Publiceren’ drukt, de mogelijkheid om de instellingen te controleren. Heb je bijvoorbeeld het bericht of de pagina niet aan een categorie gehangen? Dan krijg je een melding te zien om dit alsnog te doen. Categorieën helpen je bij de gebruiksvriendelijkheid van je site en zorgen voor een betere sitestructuur. Dat laatste helpt je bij de SEO van je site.
13. Betere WordPress-performance
Naast alle nieuwe snufjes is de performance van WordPress onder handen genomen. De verbeteringen hebben betrekking op onder andere het laden van pagina’s en berichten, de tijd om query’s uit te voeren, caching en navigatiemenu’s.
14. Toegankelijker
Tot slot is ook de toegankelijkheid van het cms beter geworden. WordPress wil namelijk een inclusieve community ontwikkelen en wereldwijde gebruikers helpen een website te bouwen. Daarom hebben de ontwikkelaars meer dan 50 verbeteringen in WordPress 6.0 doorgevoerd om het platform toegankelijker te maken. Een aantal verbeteringen:
- Wanneer een uitgelichte afbeelding geen handmatige alt-tekst heeft, wordt de titel van het bericht gebruikt.
- Als je een link toevoegt aan een stuk tekst, heb je de mogelijkheid om een nieuwe pagina aan te maken met een specifiek woord.
- Er wordt een waarschuwing gegeven als de tekst bij een kleurencombinatie moeilijk te lezen is.
- Via de code-editor hebben webdevelopers direct toegang tot de code, zonder dat ze hiervoor (s)ftp moeten gebruiken.
Wil je alle verbeterde toegankelijkheden bekijken? Ga dan naar deze pagina van WordPress.org.
WordPress 6.0 downloaden
Wil je aan de slag met WordPress 6.0? Via het onderstaande artikel lees je stap voor stap hoe je WordPress automatisch of zelf handmatig installeert op je hostingpakket bij Hostnet.
WordPress updaten naar de nieuwste versie
Heb je al een WordPress-website? Dan raden we je aan om jouw website te updaten naar WordPress 6.0 of hoger. Voordat je dit doet, is het verstandig om een website back-up te maken. Als er iets misgaat tijdens de installatie, kun je altijd de meest recente versie van je website terugplaatsen.
- Ga in het Dashboard-menu links naar ‘Dashboard’.
- Klik op ‘Updates’.
- Klik onder ‘Een geüpdate versie van WordPress is beschikbaar’ op ‘Updaten naar versie x’. X is hier de meest recente WordPress-versie.
- Je website staat tijdens het updaten in onderhoudsmodus.
Wat vind jij van WordPress 6.0? Laat het weten in de comments!
![WordPress installeren, hoe doe je dat? [Handleiding]](https://www.hostnet.nl/academy/wp-content/uploads/2016/10/wordpress-installeren-792x528.jpg)