Hoe gebruik je de WordPress (Gutenberg) blokeditor? Een intro

Eerder in deze reeks hadden we het over de Gutenberg blokeditor, de nieuwe standaard voor het bewerken van pagina’s in WordPress. In dit artikel duiken we dieper de blokeditor in aan de hand van het introductiescherm. Aan de hand van screenshots verkennen we verschillende opties zodat je goed van start kunt.
Wat is block-based editing?
In WordPress wordt content gezien als blokken die op elkaar gestapeld kunnen worden, waardoor het opmaken van een pagina of bericht eenvoudig wordt. Wat zijn blokken? Blokken zijn onderdelen zoals een titel, paragraaf, afbeelding, video, knoppen, kolommen, widgets, tabellen, enzovoort.
In WordPress wordt een introductie getoond wanneer een gebruiker voor het eerst een pagina of bericht gaat maken. Meestal wordt dit direct uitgeschakeld. Maar het is de moeite waard om dit wél goed door te nemen. Het laat namelijk in grote lijnen zien hoe je gebruik kunt maken van de blokeditor. Voor wie dit heeft gemist of overgeslagen, laat ik dit nogmaals zien.

Na het uitschakelen van de introductie (x) kun je direct een titel aanmaken, beginnen met schrijven of een blok plaatsen.
Wil je de introductie zien, ga dan naar Opties > Welkomstgids.
De gebruikersomgeving van de blokeditor
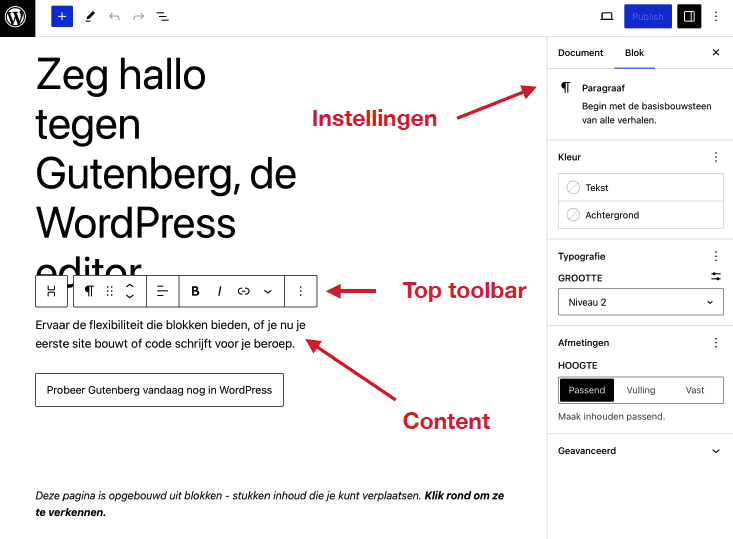
Ben je begonnen met schrijven of heb je een blok geselecteerd, dan krijg je het volgende te zien.

Elk blok bestaat uit Content, een Top Toolbar en een zijbalk met Document of Blok instellingen. Afhankelijk van het soort blok zal Content, Top toolbar en Opties verschillen van andere blokken.
Zoals in de introductie wordt aangegeven: “Maak elk blok van jezelf.” Bekijk alle blokken, selecteer een blok en bekijk alle opties in de Top toolbar en blok-instellingen voordat je hiervan gebruik maakt.
Meer gereedschap & opties
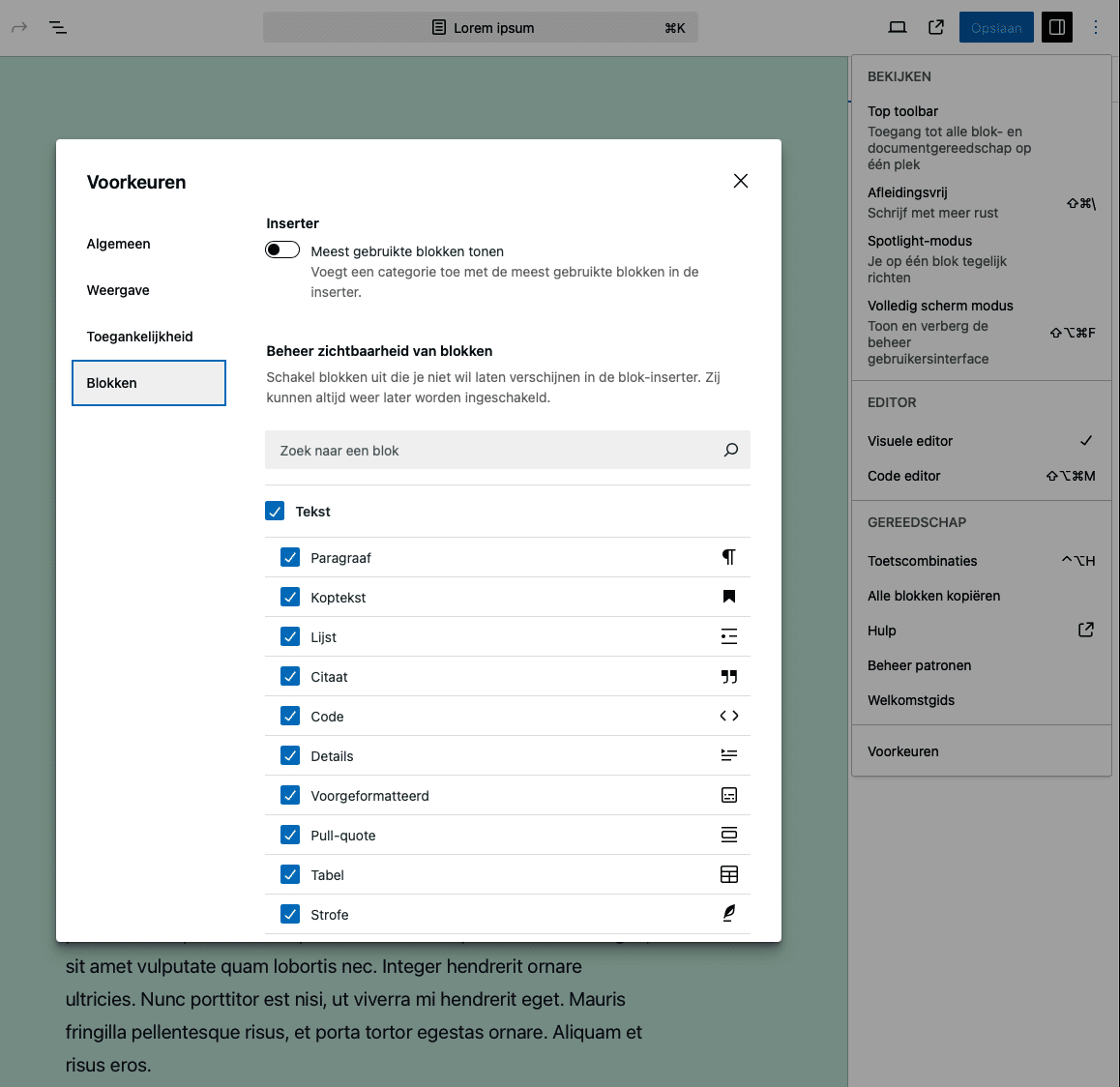
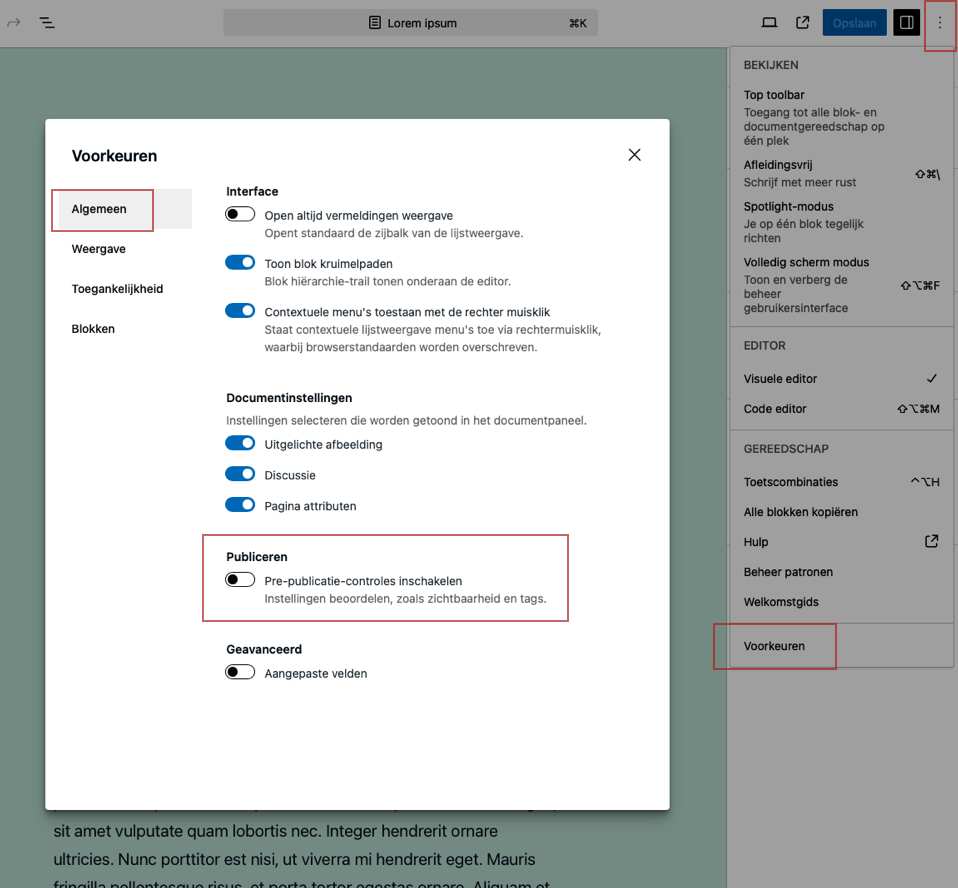
Iets wat vaak over het hoofd wordt gezien zijn de standaardinstellingen. Door deze aan te passen bespaar je een hoop tijd en ergernis. Heb je niet alle blokelementen nodig, dan kun je deze beter uitzetten. Vanuit een pagina of bericht ga je naar rechtsboven Opties (3 puntjes) > Voorkeuren. Klik daarna op de tab Blokken.

Deactiveer alle blokken die niet nodig zijn. Het is ook mogelijk om een categorie uit te schakelen. Klik daarna op het sluit-icoontje (x).
Een webredacteur heeft hierdoor meer overzicht en kan zich daardoor beter concentreren op het maken van content.
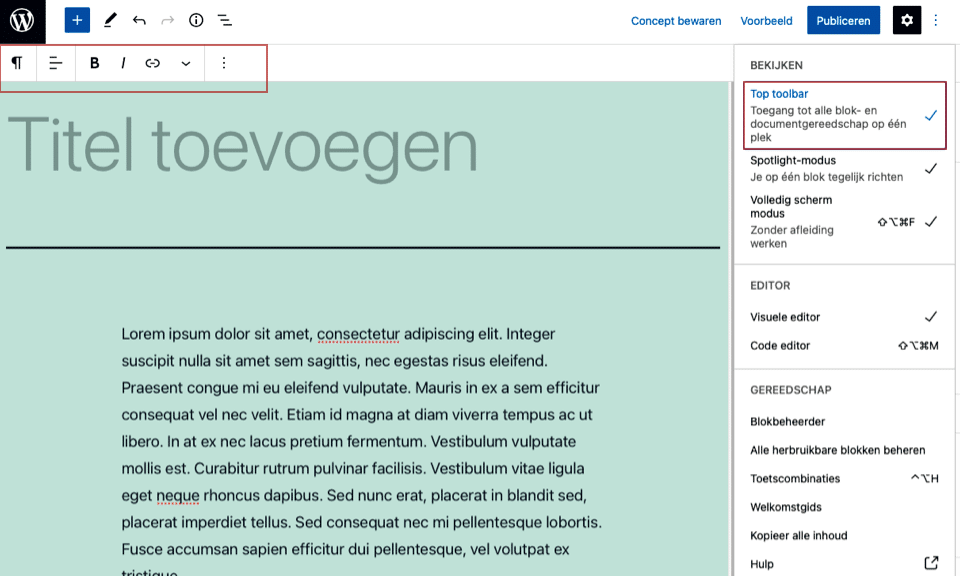
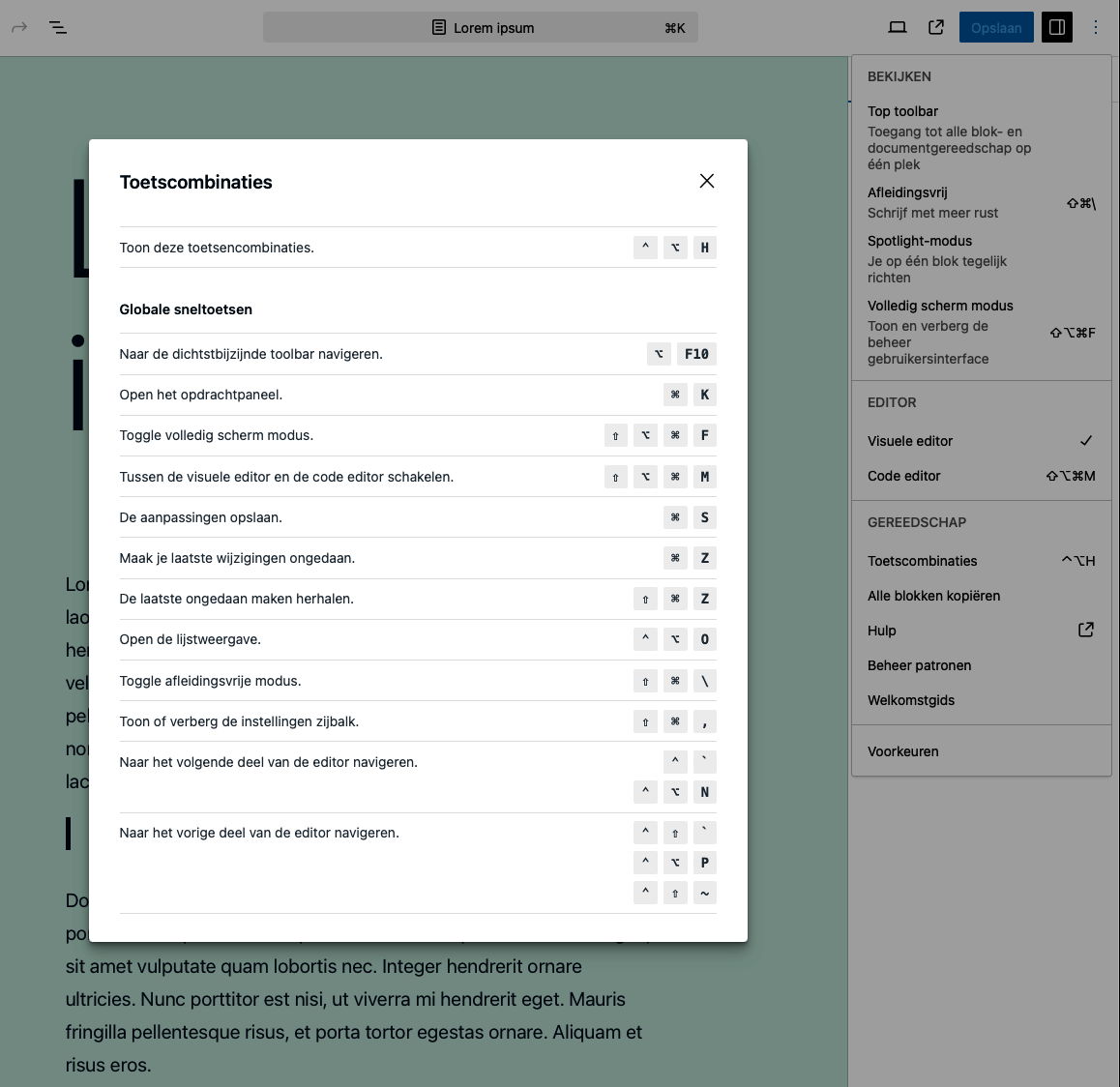
Kijk ook naar Opties > Toetscombinaties. Dit geeft extra informatie om het schrijfproces te versnellen.

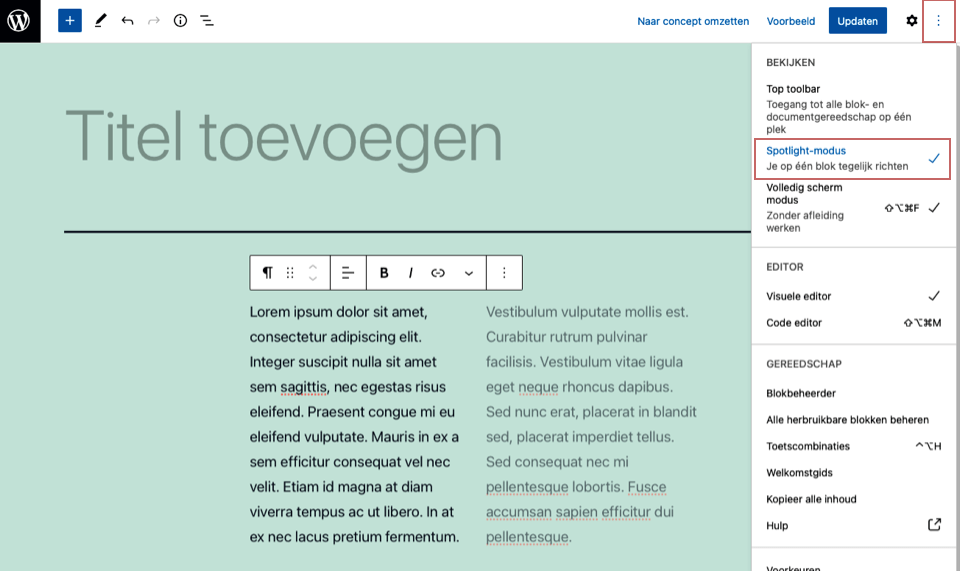
Met Spotlight-modus zorg je ervoor dat de focus op één blok is gericht. Hiermee wordt duidelijk welk blok is geselecteerd.

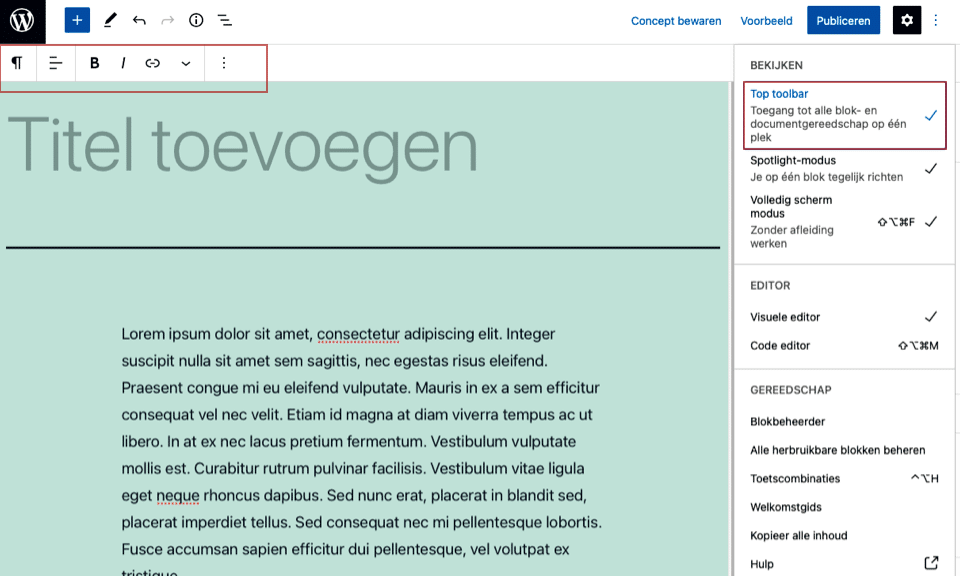
Door de Top toolbar te activeren, wordt een werkbalk aan de bovenkant van het scherm geplaatst in plaats van boven een contentblok.

Door Volledig schermmodus uit te zetten, is het niet meer nodig om op het WordPress-logo (linksboven) te klikken om de editor af te sluiten.
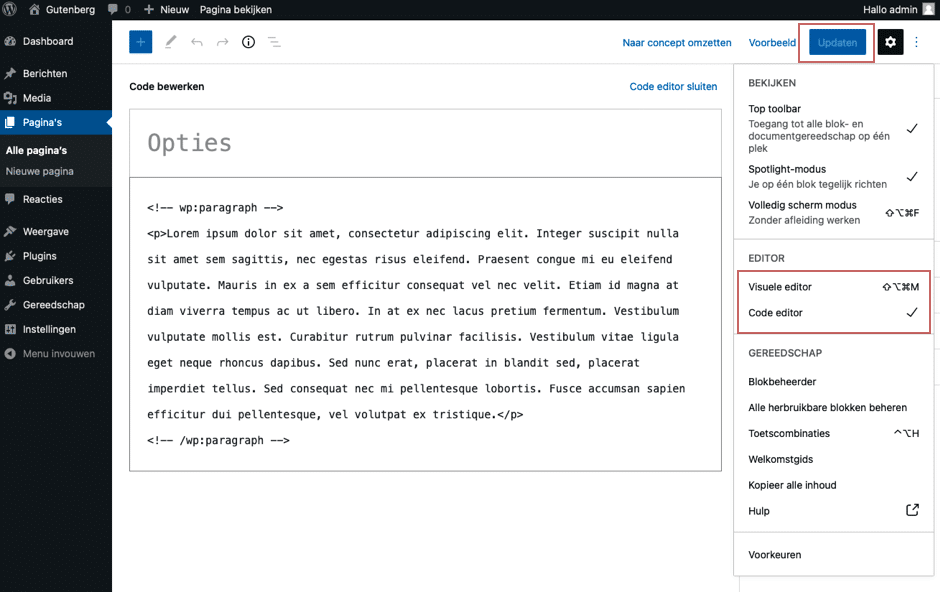
Met Code editor heb je toegang tot HTML-code. Heb je code aangepast, klik dan op Updaten en daarna op Visuele editor.

Met Voorkeuren kun je een aantal instellingen vastleggen.

Ga naar Algemeen – Publiceren en deactiveer Pre-publicatie-controles… .
Hierdoor is het niet meer nodig om twee keer een Pagina of Bericht te publiceren.
Tot slot
We zijn samen het introductiescherm doorgelopen, zodat je een goede start hebt bij het gebruiken van de Gutenberg WordPress blokeditor. In het volgende artikel kijken we naar de verschillende blokken in de editor. Heb je vragen over de editor of WordPress in het algemeen – laat ze achter in de comments!









![Dit is de ultieme WordPress SEO-handleiding [Editie 2023]](https://www.hostnet.nl/academy/wp-content/uploads/2023/07/wordpress-seo-792x594.jpg)